
This web tool allows you to show random image on a Bootstrap card with PHP.
Click on the live action button to see it live.
Overview to show random image on a Bootstrap card with PHP
If you have a website, then you may want to show different content when the user enters a page. Or, when a page reloads. This tool does that for you. Basically, it randomly shows an image when a page (re)loads.
Moreover, the text and links on the card are updated.
What you need
To use this web tool fully, you need the following items:
Note: This tool will work without the Bootstrap framework.
The code
Below is the code that makes this tool work. So, select it, copy it, and use it in your project.
<?php
$imgNum = rand(1, 3); // Change 3 to the number of images to randomly show
$imgSrc = 'images/image_'.$imgNum.'.png'; // Assign img location and prefix
// Card title
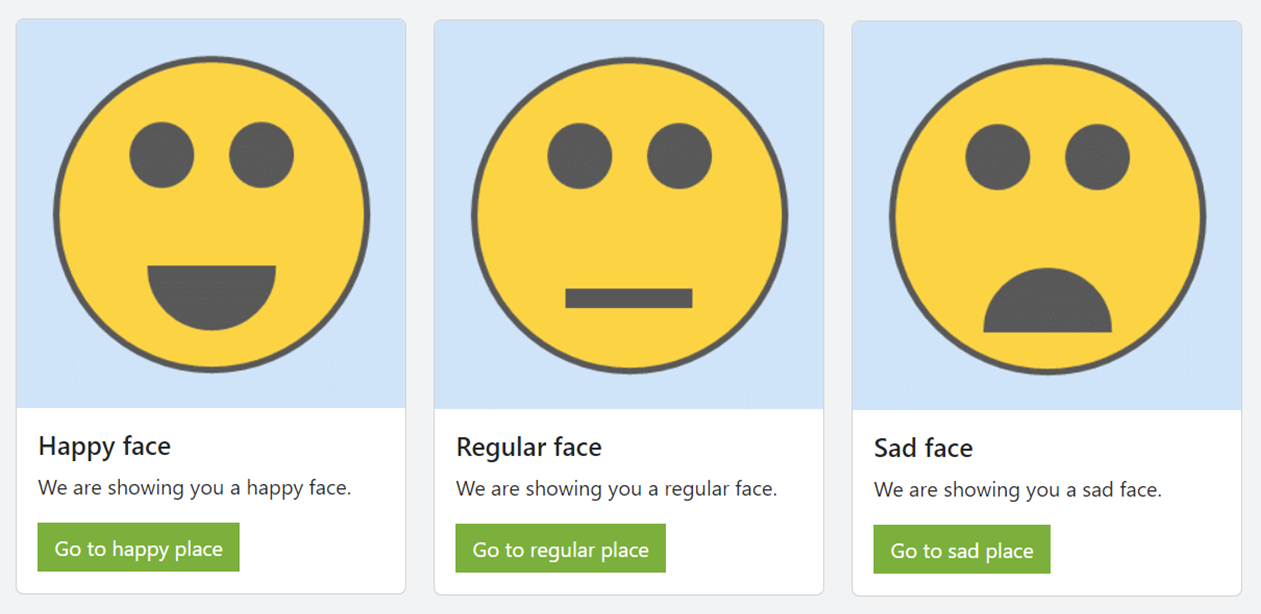
$cardTitle[1] = 'Happy face';
$cardTitle[2] = 'Sad face';
$cardTitle[3] = 'Regular face';
// Card text
$cardText[1] = 'We are showing you a happy face.';
$cardText[2] = 'We are showing you a sad face.';
$cardText[3] = 'We are showing you a regular face.';
// The alternative text is for the image. It is optional
$altText[1] = 'Alt text for happy face';
$altText[2] = 'Alt text for sad face';
$altText[3] = 'Alt text for regular face';
// Replace the hash with the link you want to use for the button
$link[1] = '#';
$link[2] = '#';
$link[3] = '#';
// Set the link text for the button
$linkText[1] = 'Go to happy place';
$linkText[2] = 'Go to sad place';
$linkText[3] = 'Go to regular place';
?><!--
****** Card ******
--><div class="card" style="width: 300px;">
<img src="<?php echo $imgSrc; ?>" class="card-img-top" alt="<?php echo $altText[$imgNum]; ?>"><!--
--><div class="card-body">
<h5 class="card-title"><?php echo $cardTitle[$imgNum]; ?></h5>
<p class="card-text"><?php echo $cardText[$imgNum]; ?></p>
<a class="btn btn-primary" href="<?php echo $link[$imgNum]; ?>"><?php echo $linkText[$imgNum]; ?></a>
</div>
</div>What to do
So, you only need to update the items in the PHP section, within the above code.
Assign the number of images to randomly show
On line 2, change 3 to the number of images you want to randomly show. If you have only one image, then just enter 1. Later, you can add more images.
Set image location and prefix of image name
On line 4, change images/image_ to your image directory and image prefix name.
If you have four dogs you want to randomly show, then you should have four files like below.
- dog_1.png
- dog_2.png
- dog_3.png
- dog_4.png
On the whole, the random images should have the same name, with exception to the index number. In addition, the file type (png, jpeg, etc.) should be the same.
Update array variables
Below, are the array variables to update. For the most part, these should be self-explanatory. Also, you may find you do not need all the items. In that case, just leave it blank, with just the quotation marks.
- $cardTitle[] – Of course, this is the card title.
- $cardText[] – Represents text section of the card.
- $altText[] – The alternative text for the image.
- $link[] – Link for the button.
- $linkText[] – Text for the button.
Click on the live action button to see it live.
Related
- Break apart a SVG image in PowerPoint – How to
- Bring a SVG file into PowerPoint – How to video
- Linux lab reports
- Squiggly Donuts Excel chart
- Triangles inside the octagon – PowerPoint tutorial